Automation testing has become an essential part of software development, ensuring the quality and reliability of web applications. One of the most widely used frameworks for automated testing is Selenium. Selenium offers a range of tools and libraries that aid in automating web application testing processes. In this beginner’s guide, we will explore Selenium and learn how to set up the environment to start automating tests effectively.
What is Selenium?
Selenium is an open-source framework used for automating web browsers. It provides a suite of tools and libraries that enable testers and developers to automate web application testing efficiently. Selenium supports various programming languages such as Java, Python, C#, and more, making it accessible to a wide range of developers.
The history of Selenium dates back to 2004 when Jason Huggins, a thought leader in the testing community, created a JavaScript-based tool called “JavaScriptTestRunner.” Later, he renamed it to Selenium, inspired by a chemical element known for its therapeutic and purifying qualities. Selenium gained popularity due to its ability to automate browsers and its cross-browser compatibility, making it the go-to choice for automated testing.
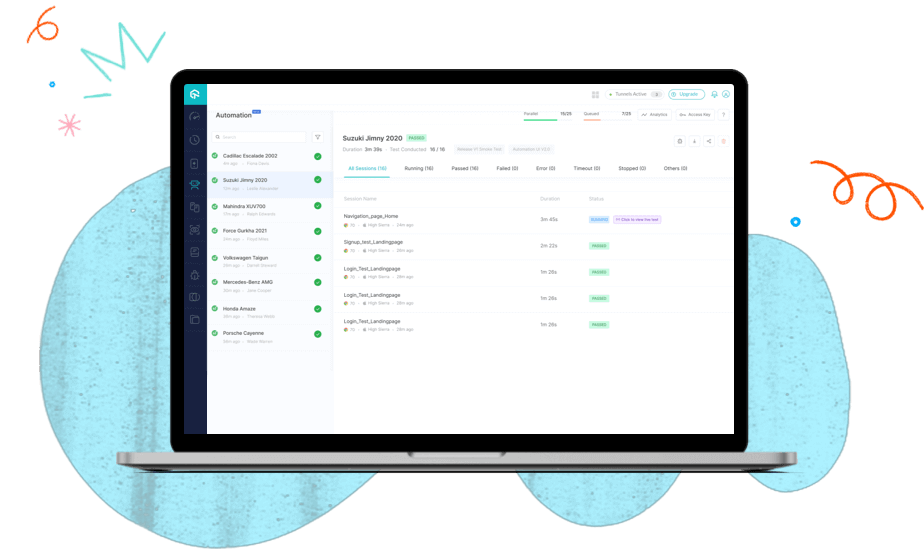
Selenium has several components, each serving a specific purpose in the testing process. The most prominent components are Selenium WebDriver, Selenium Grid, and Selenium IDE. Selenium WebDriver is the core component that allows users to control web browsers programmatically and interact with web elements. Selenium Grid enables parallel test execution across multiple machines and browsers, enhancing the speed and efficiency of test runs. Tools like LambdaTest take this even further and creates enterprise execution cloud with their comprehensive suite of end to end testing solutions. Selenium IDE, on the other hand, is a record-and-playback tool that helps in creating test scripts without the need for extensive coding.
Setting Up the Selenium Environment:
Before diving into Selenium automation, certain prerequisites must be met. Firstly, you need to have a programming language and an Integrated Development Environment (IDE) set up on your machine. Choose a programming language you are comfortable with, such as Java, Python, or C#, and install the corresponding IDE like Eclipse, IntelliJ IDEA, or Visual Studio.
To begin using Selenium WebDriver, you need to download and install it. Visit the official Selenium website (https://www.selenium.dev/) and navigate to the “Downloads” section. Download the latest version of Selenium WebDriver suitable for your preferred programming language.
Once you have downloaded Selenium WebDriver, the next step is to configure the Selenium environment based on your operating system. The setup process may vary slightly depending on whether you are using Windows, macOS, or Linux.
For Windows users, you can start by adding the Selenium WebDriver executable to your system’s PATH variable. This allows your system to recognize the Selenium WebDriver commands globally. You can also create a new project in your IDE and configure it to use Selenium WebDriver.
For macOS and Linux users, the setup process involves similar steps. You need to add the Selenium WebDriver executable to the PATH variable, either globally or for the specific project. You can also configure your IDE to use Selenium WebDriver for your projects.
Once the Selenium environment is set up, you are ready to start automating tests using Selenium WebDriver.
Writing Your First Selenium Test:
Writing a Selenium test script involves a basic structure that sets the foundation for automating interactions with web applications. Here’s a step-by-step guide to help you create your first Selenium test using your preferred programming language:
- Set up the development environment: Install the necessary programming language and Integrated Development Environment (IDE) on your machine. Choose a language like Python, Java, or C# and an IDE such as PyCharm, Eclipse, or Visual Studio.
- Import the Selenium WebDriver library: In your test script, import the Selenium WebDriver library, specific to your chosen programming language, to gain access to the Selenium functionalities.
- Launch the web browser: Use WebDriver’s built-in methods to launch a web browser of your choice, such as Chrome, Firefox, or Safari. For example, in Python, you can use the following code snippet to launch Chrome:
…………………………………………………………………………..
from selenium import webdriver
driver = webdriver.Chrome()
- Navigate to a webpage: Use the WebDriver instance to navigate to a specific webpage by providing the URL. For instance, to navigate to the LambdaTest website, you can use the following code:
…………………………………………………………………………..
driver.get(“https://www.lambdatest.com”)
…………………………………………………………………………..
- Interact with elements: Use WebDriver’s methods to interact with web elements on the page. For example, you can find an element by its ID and click on it:
…………………………………………………………………………..
element = driver.find_element_by_id(“element_id”)
element.click()
…………………………………………………………………………..
- Perform assertions: After interacting with elements, you can perform assertions to verify the expected outcomes. For instance, you can assert that a specific element is visible on the page:
…………………………………………………………………………..
assert element.is_displayed()
…………………………………………………………………………..
Locating Elements:
Locating elements on a web page is crucial for interacting with them through Selenium. There are several techniques to locate elements:
- ID: Use the unique ID attribute of an element to locate it. For example:
…………………………………………………………………………..
element = driver.find_element_by_id(“element_id”)
…………………………………………………………………………..
- Name: Locate elements by their name attribute. For example:
…………………………………………………………………………..
element = driver.find_element_by_name(“element_name”)
…………………………………………………………………………..
- Class: Find elements using their class attribute. For example:
…………………………………………………………………………..
element = driver.find_element_by_class_name(“element_class”)
…………………………………………………………………………..
- Tag Name: Locate elements by their HTML tag name. For example:
…………………………………………………………………………..
element = driver.find_element_by_tag_name(“h1”)
…………………………………………………………………………..
- CSS Selector: Use CSS selectors to locate elements based on various criteria. For example:
…………………………………………………………………………..
element = driver.find_element_by_css_selector(“#element_id”)
…………………………………………………………………………..
- XPath: Utilize XPath expressions to locate elements based on their hierarchy and attributes. For example:
…………………………………………………………………………..
element = driver.find_element_by_xpath(“//input[@name=’element_name’]”)
…………………………………………………………………………..
It’s essential to choose appropriate and reliable locators that uniquely identify the desired elements on the page. Prefer using IDs or other attributes that are less likely to change frequently.
Interacting with Elements:
Once you have located elements, you can perform various actions on them using Selenium WebDriver:
- Clicking buttons: Use the click() method to simulate a button click:
…………………………………………………………………………..
button = driver.find_element_by_id(“button_id”)
button.click()
…………………………………………………………………………..
- Filling forms: Use the send_keys() method to enter text into input fields:
…………………………………………………………………………..
input_field = driver.find_element_by_id(“input_field_id”)
input_field.send_keys(“Hello, Selenium!”)
…………………………………………………………………………..
- Selecting dropdowns: Use the Select class to interact with dropdowns:
…………………………………………………………………………..
from selenium.webdriver.support.select import Select
dropdown = Select(driver.find_element_by_id(“dropdown_id
…………………………………………………………………………..
Synchronization:
In automated testing, synchronization plays a crucial role in ensuring that the web application and the test script are in harmony. Synchronization helps prevent timing issues by allowing the script to wait for certain conditions to be met before proceeding further. Without proper synchronization, tests may fail due to elements not being loaded, AJAX calls not completing, or animations not finishing. Selenium provides two types of waits: implicit and explicit waits.
Implicit waits are set globally and applied to all elements in the test script. They instruct the WebDriver to wait for a specified amount of time before throwing an exception if an element is not immediately available. Implicit waits are useful when waiting for elements to load across multiple test steps.
…………………………………………………………………………..
driver.implicitly_wait(10) # Wait for a maximum of 10 seconds
…………………………………………………………………………..
Explicit waits, on the other hand, are applied to specific elements or conditions in the script. They allow the test script to wait for a certain condition to be met before proceeding. Explicit waits provide more flexibility as they allow you to define custom wait conditions and time durations.
…………………………………………………………………………..
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
wait = WebDriverWait(driver, 10)
element = wait.until(EC.presence_of_element_located((By.ID, “element_id”)))
…………………………………………………………………………..
By using explicit waits, you can handle synchronization issues more effectively, ensuring that the test script waits for elements to appear or conditions to be satisfied before performing actions.
Handling Alerts, Frames, and Windows:
Selenium provides methods to handle different types of alerts, frames, and windows that may be encountered during test execution.
To handle alerts, you can use the switch_to.alert method to switch the driver’s focus to the alert box. You can then accept, dismiss, or interact with the alert as needed.
…………………………………………………………………………..
alert = driver.switch_to.alert
alert.accept() # Accept the alert
…………………………………………………………………………..
To work with frames, you can use the switch_to.frame method to switch the driver’s focus to a particular frame on the web page. This allows you to interact with elements within that frame.
…………………………………………………………………………..
frame = driver.find_element_by_id(“frame_id”)
driver.switch_to.frame(frame)
…………………………………………………………………………..
To handle windows, you can use the window_handles property to get a list of window handles. You can then switch the driver’s focus to a specific window using the switch_to.window method.
…………………………………………………………………………..
main_window = driver.current_window_handle
# Perform actions on the main window
driver.switch_to.window(main_window)
…………………………………………………………………………..
Strategies for handling unexpected alerts include using try-catch blocks to catch exceptions, validating the presence of an alert before interacting with it, or using explicit waits to wait for the alert to appear before performing any actions.
Data-Driven Testing with Selenium:
Data-driven testing is a technique that allows you to execute a test script with multiple sets of test data. It helps increase test coverage and efficiency by reusing the same test logic for different inputs.
To perform data-driven testing with Selenium, you can read test data from external sources like Excel or CSV files using appropriate libraries. For example, you can use the xlrd library in Python to read data from Excel files.
…………………………………………………………………………..
import xlrd
# Open the Excel file
workbook = xlrd.open_workbook(“testdata.xlsx”)
# Get the first sheet
sheet = workbook.sheet_by_index(0)
# Read data from cells
value = sheet.cell_value(row, column)
…………………………………………………………………………..
Once you have the test data, you can parameterize your tests by substituting the input values from the data source into your test script. You can use loops or iterators to iterate over the data sets and execute the test logic for each set.
…………………………………………………………………………..
for row in range(1, sheet.nrows):
username = sheet.cell_value(row, 0)
password = sheet.cell_value(row, 1)
# Execute the test logic with the current data set
# …
…………………………………………………………………………..
By leveraging data-driven testing, you can easily validate the behavior of your web application with different input scenarios and ensure comprehensive test coverage.
Test Reporting and Logging:
Test reporting and logging play a vital role in the testing process as they provide valuable insights into the test execution, results, and any potential issues encountered. They help in tracking and analyzing test progress, identifying failures, and making informed decisions. Proper test reporting and logging improve test transparency, facilitate collaboration among team members, and enable effective communication of test outcomes.
Popular reporting frameworks like TestNG and ExtentReports provide powerful features for generating comprehensive and visually appealing test reports. TestNG is a widely used testing framework that supports reporting capabilities out of the box. It provides HTML-based reports that include detailed information about test methods, execution status, time taken, and more. TestNG also offers the ability to generate reports in other formats, such as XML or JSON.
ExtentReports is another widely adopted reporting framework that offers enhanced reporting features. It allows you to create interactive and customizable reports with charts, graphs, screenshots, and detailed logs. ExtentReports supports multiple programming languages and integrates well with Selenium, making it a popular choice for test reporting.
To generate test reports, you need to configure the reporting framework within your test project. This involves adding the necessary dependencies and configuring the reporting settings. Once set up, the reporting framework automatically captures test execution details and generates reports based on predefined templates or customization options.
Advanced Selenium Concepts (Optional):
There are several advanced concepts and techniques that can further enhance your Selenium test automation skills. Here are a few notable ones:
- Page Object Model (POM): The Page Object Model is a design pattern that helps create a modular and maintainable test framework. It promotes the separation of test logic from the page-specific details by creating separate classes for each page or component. POM improves code reusability, readability, and ease of maintenance.
- TestNG Annotations: TestNG provides annotations that allow you to control the flow and behavior of your tests. Annotations like @BeforeTest, @AfterTest, @BeforeMethod, and @AfterMethod enable setup and teardown actions, while @DataProvider facilitates data-driven testing. Understanding and utilizing these annotations can significantly enhance your test structure and flexibility.
- Test Frameworks: Test frameworks provide additional functionalities and utilities to simplify test development and management. Frameworks like Robot Framework, Cucumber, or JUnit offer features like data-driven testing, behavior-driven development (BDD), and integration with other tools. Exploring and utilizing these frameworks can streamline your test automation efforts.
To dive deeper into these advanced topics, you can refer to online resources, documentation, and tutorials specific to each concept. The Selenium official documentation (https://www.selenium.dev/documentation/) is an excellent starting point. Additionally, websites like Stack Overflow, GitHub, and automation testing blogs often provide valuable insights and code examples for implementing these concepts effectively.
By familiarizing yourself with these advanced Selenium concepts and exploring additional resources, you can expand your knowledge and skills, making your test automation efforts more robust and efficient.
Conclusion
This beginner’s guide has equipped readers with a foundational understanding of Selenium Framework. We covered the basics of Selenium, including its components and environment setup. By following this guide, beginners can confidently begin automating tests using Selenium and improve the quality of their web applications. From writing the first test script to interacting with elements and handling synchronization, this guide provides a solid starting point. With further exploration of advanced concepts and continuous practice, readers can enhance their skills and harness the full potential of Selenium for effective web application testing.
Also read: Is computer software prepackaged software a good career path for 2023